Pada artikel sebelumnya telah di bahas tentang JumpLink atau Readmore, tetapi karena sifatnya masih terlalu umum maka bahasan kali ini akan kita telusuri fasilitas JumpLink/Readmore ini lebih jauh lagi. Readmore atau JumpLink adalah fasilitas pemenggalan artikel yang telah disediakan oleh Blogger sebagai salah satu hadiah 10 tahun Blogger (1999 - 2009) tetapi penggunaannya masih kurang begitu maksimal pada sebagian blogger terutama mereka yang newbie (baru belajar ngotak-atik blog). Walau pun blogger tidak membuka secara total kode JumpLink ini tetapi bagi kita para pengguna blogger sudah termasuk cukup untuk bisa memahami dan menggunakan kode JumpLink atau Readmore ini. Bagaimana JumpLink atau Readmore ini kita pahami cara kerjanya?

Mengenal Editor Artikel
1. Editor Baru
- Mengaktifkan Editor BaruIni adalah jenis editor artikel versi terbaru yang dikeluarkan Blogger. Sudah semakin lengkap dengan penambahan beberapa toolbar baru yang sangat membantu kita dalam memanajemen artikel blogger. Untuk mengaktifkan jenis Editor baru ini, ikuti langkah dibawah ini:
Langkah 1Login ke Blogger
Langkah 2
Masuk ke "Pengaturan - Dasar"
Langkah 3
Scroll halaman sampai ditemukan "Setting Global (Berlaku untuk semua blog Anda.)" dan perhatikan "Pilih editor entri"
 Langkah 4
Langkah 4Kemudian pilih "Editor yang diperbarui - Periksa fitur terbaru!"
Langkah 5
Klik tombol "SIMPAN SETELAN"
- Menyisipkan kode JumpLink/Readmore (pemenggalan artikel)
Setelah editor baru digunakan maka untuk menyisipkan kode pemenggalan (JumpLink/Readmore) cukuplah mudah, ikuti langkah dibawah ini:
Langkah 1Buatlah artikel baru
Langkah 2
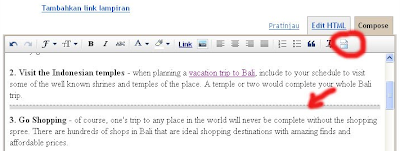
Tempatkan pointer mouse dimana kita akan memenggal artikel
Langkah 3
Klik toolbar "Insert jump break"
 Langkah 4
Langkah 4Klik tombol "TERBITKAN ENTRI"
2. Editor Lama/Klasik
- Mengaktifkan Editor LamaIni adalah jenis editor artikel versi lama yang dikeluarkan Blogger. Walaupun termasuk lama tapi sebagian Blogger masih suka menggunakan edisi editor ini. Untuk mengaktifkan jenis Editor lama ini, ikuti langkah dibawah ini:
Langkah 1Login ke Blogger
Langkah 2
Masuk ke "Pengaturan - Dasar"
Langkah 3
Scroll halaman sampai ditemukan "Setting Global (Berlaku untuk semua blog Anda.)" dan perhatikan "Pilih editor entri"
Langkah 4
Kemudian pilih "Editor lama - Akan segera berakhir."
Langkah 5
Klik tombol "SIMPAN SETELAN"
- Menyisipkan kode JumpLink/Readmore (pemenggalan artikel)
Setelah editor lama diaktifkan maka untuk menyisipkan kode pemenggalan (JumpLink/Readmore) cukuplah mudah, ikuti langkah dibawah ini:
Langkah 1Buatlah artikel baru
Langkah 2
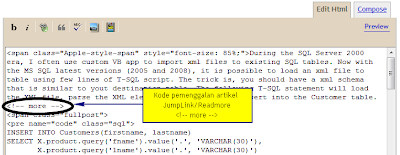
Pindahkan mode editor pada mode "Edit HTML"
Langkah 3
Masukan kode dibawah ini dimana artikel akan dipenggal:
<!-- more -->
 Langkah 4
Langkah 4Klik tombol "TERBITKAN ENTRI"
Identifikasi JumpLink/Readmore
JumpLink atau Readmore terdiri dari dua elemen, yaitu:
1. Elemen Penamaan
Elemen penamaan berupa kata/nama yang digunakan untuk mewakili pemenggalan artikel, biasanya menggunakan kata "Readmore", "Selengkapnya" dan lain sebagainya.Untuk mengatur kata elemen penamaan ikuti langkah dibawah ini:
Langkah 1
Login ke Blogger
Langkah 2
Masuk ke "Rancangan - Elemen Laman"
Langkah 3
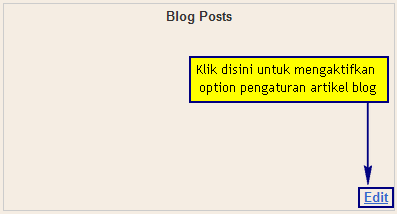
Pada Gadget Blog Posts klik link Edit pada pojok kanan bawah
 Langkah 4
Langkah 4Kotak dialog "Mengkonfigurasi Posting Blog" akan terbuka dan perhatikan "Teks tautan laman entri"
 Langkah 5
Langkah 5Ubahlah kalimat "Baca selengkapnya >>" sesuai dengan keinginan anda, dan kalimat inilah yang akan tampil sebagai elemen penamaan Readmore/Jumplink pada artikel blog.
Langkah 6
Klik tombol "SIMPAN"
2. Elemen Link/URL
Elemen link/URL adalah elemen yang berisi tautan terhadap link artikel yang terpenggal. Ketika seorang pengunjung meng-klik Readmore/JumpLink maka pembaca akan diarahkan pada tautan halaman artikel yang dimaksud. Kode elemen Link/URL atau tautan terdapat pada kode XHTML template. Untuk memahaminya perhatikan penjelasan dibawah ini:
Langkah 1Login ke Blogger
Langkah 2
Masuk ke "Rancangan - Edit HTML" dan centang "Expand Template Widget"
Langkah 3
Scroll dan carilah kode dibawah ini:
<b:if cond='data:post.hasJumpLink'> <div class='jump-link'> <a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a> </div> </b:if>Maksud dari kode tersebut adalah sebagai berikut:
<b:if cond='data:post.hasJumpLink'>Kode diatas jika dibaca; jika artikel memiliki kode pemenggalan JumpLink (perhatikan artikel diatas "Menyisipkan kode JumpLink") maka elemen dibawah ini akan ditampilkan;
<div class='jump-link'>Kode diatas digunakan pengaturan tampilan dari JumpLink/Readmore dan kode tersebut dipengaruhi kode CSS .jump-link
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>Kode diatas terdiri dari 2 elemen, yaitu elemen tautan menuju alamat artikel yang dipenggal dan elemen penamaan (yang diblok) sesuai dengan settingan kita pada Elemen Penamaan
</div>Kode diatas merupkana kode penutup <div class='jump-link'>
</b:if>Kode diatas merupakan kode penutup kondisional
Kode CSS untuk mempercantik JumpLink/Readmore
Dibawah ini adalah contoh sederhana kode CSS yang digunakan untuk mempercantik tampilan JumpLink/Readmore
01 | .jump-link a{ |
02 | background:url(http://lh5.ggpht.com/_xcD4JK_dIjU/TG_ZZUFAb0I/AAAAAAAAEa4/dAk95Zhnpj4/s800/button_continue.png) no-repeat scroll 0 0 transparent; |
03 | border:0 none; |
04 | display:block; |
05 | height:32px; |
06 | margin:4px 0; |
07 | opacity:0.8; |
08 | text-indent:-9000px; |
09 | width:162px; |
10 | } |
11 | .jump-link a:active { |
12 | background-position:0 -32px; |
13 | } |
14 | .jump-link a:hover { |
15 | opacity:1; |
16 | } |
Demikianlah penjelasan lebih lengkap mengenai JumpLink atau Readmore dengan harapan lebih mengena dan mudah dimengerti daripada artikel sebelumnya.
Selamat mencoba dan semoga berhasil. Happy Blogging :)